こういった疑問に答えます。
✔ 記事のテーマ
Udemy Webデザインオススメ講座3選+3 HTML/CSS編
✔ コンテンツ
[aside type="boader"]
1.Udemyの良さ
-1講座あたり1500円以下で購入可能
-30日以内なら返金可能
2.HTML/CSSが学べるオススメ3選
3.HTML/CSSが学べるオススメ +3【英語版】
4.まとめ
[/aside]
✔ 記事の信頼性
僕は、日中はサラリーマンをしながら夜プログラミングの勉強をしています。ここで紹介する講座は、僕が色々迷って調べた経験をもとに紹介しています。
✔ 読者さんへのメッセージ
一番最初にプログラミングを学習したサイトは、progateです。説明が少なすぎて不満でした。一方で、ドットインストールは教材が古いとのコメントもあるように、最終更新日は2016年のもあり不安でした。
どこのサイトにも一長一短ある中で、『プログラミングと言えば、アメリカのシリコンバレーじゃないのか』と、ふと思い海外で学べるようなサイトはないのかと調べたところUdemyにたどり着きました。
英語の講座は豊富にありますし、日本語の講座ももちろんあります。また、ドットインストールやprogateでは扱っていないコンテンツがあり、実践的なアプリ作成を通じて体系的に学ぶ事ができます。
みんなと同じ方法で学習するではつまらないですし、友人と差をつけたい人は英語講座にチャレンジしてみていいのではないでしょうか。
最初から英語講座を受けた方が良いとは言いませんが、『必死で聞き取ろう』『理解しよう』という気持ちが学習を加速できるような気がします。
それでは見ていきましょう。
1. Udemyの良さ
1つ目:1講座当たり1500円以下で購入できる
定価だと1万円近く($70くらい)する講座ですが、よくセールをしています。この記事を書いている途中にもセールが始まりました。
40時間レベルの学習ボリュームの講座が1500円ってめちゃくちゃ良いです。てか、セール以外で買うのはコスパ悪くなっちゃいます。
2つ目:30日間返金保証付き
自分には難しかったな、簡単すぎたなと思ったら返金ができます。1500円さえ騙されたと思って買わなくて良いってことです。ゼロリスクで自分に合った教材を探すことができます。
2. HTML/CSSが学べるオススメ3選
僕の設定が英語なのでドル表示ですが、みなさんは円表示になります。
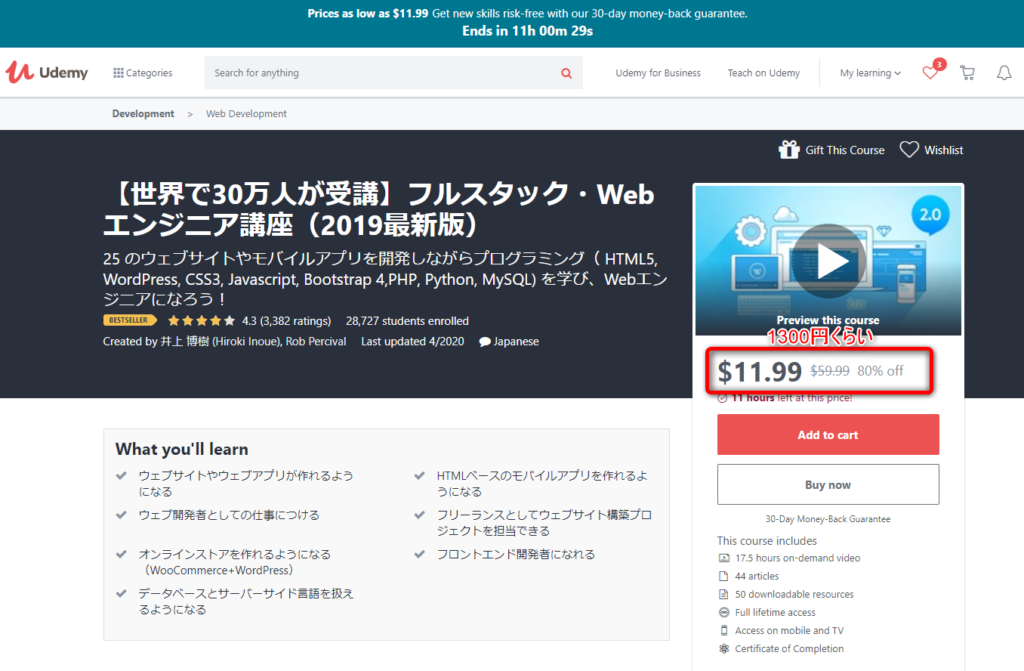
2-1【世界で30万人が受講】フルスタック・Webエンジニア講座(2019最新版)

環境構築からHTML/CSSの基礎を学べます。そしてJavascrip, jQuery, Bootstrap4, WordPress, PHP, MySQL, APIを使い、25個のウェブサイトやモバイルアプリを開発しながら学習できる講座となっています。
インプットは少なめで、実践とアウトプット重視の学習者に向いています。
>>【世界で30万人が受講】フルスタック・Webエンジニア講座(2019最新版)
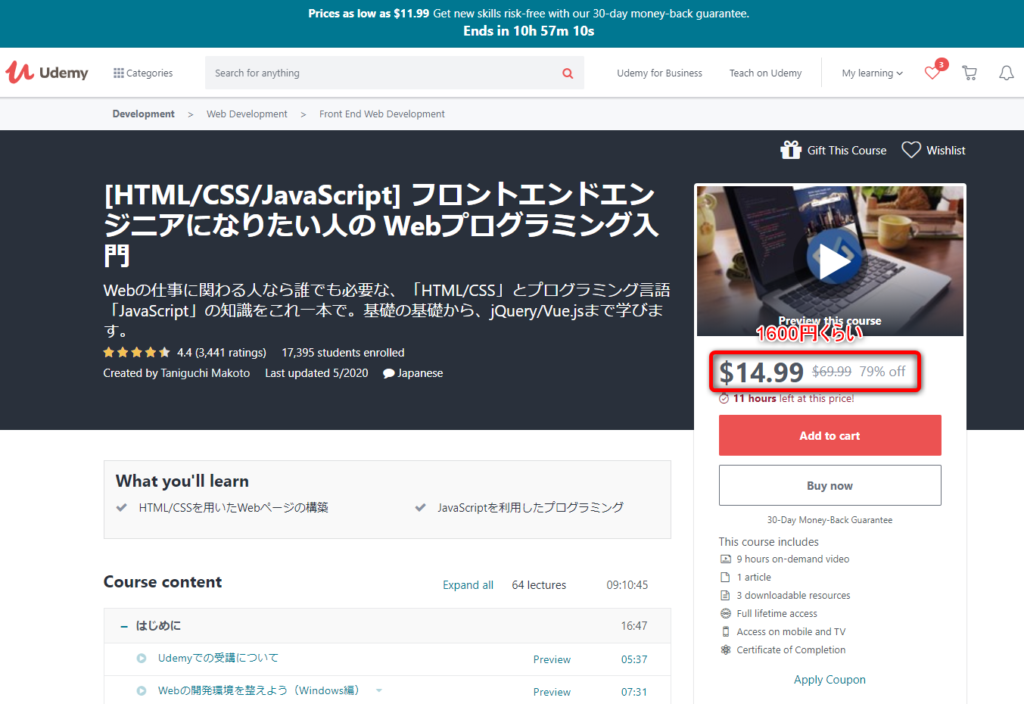
2-2 [HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門

HTML/CSSだけでなく、その次に学習する人が多いJavascriptも一緒になった講座です。もちろんフレームワークのjQuery/Vue.jsも一緒に学べるといったフロントエンジニアの詰め合わせパックのような講座です。
>>[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門
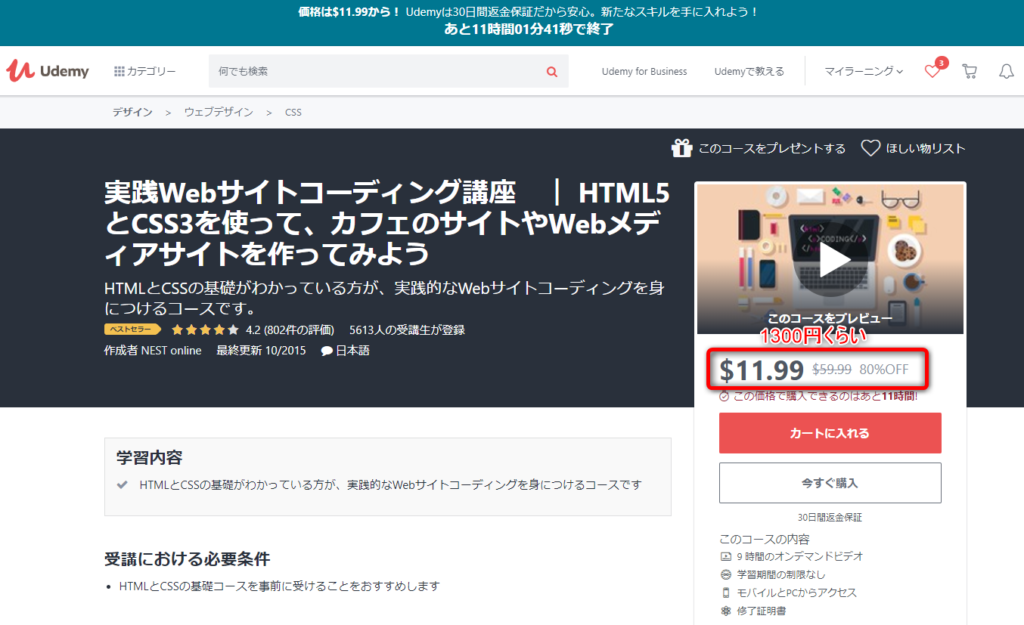
2-3 実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう

オススメと言っておきながらすごく難しいのを選ぼうかと思いましたが、逆に女の子ウケを狙ってみました。クリニックや美容院サイト、Webマガジンサイトを通してHTML/CSSが学べる講座となっています。
>>実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
3. HTML/CSSが学べるオススメ +3【英語版】
ちなみにですが、日本語版と英語版でどれくらい購入者数が違うかというと10倍です。英語版は世界でも評価されているという指標の一つにもなりますね。
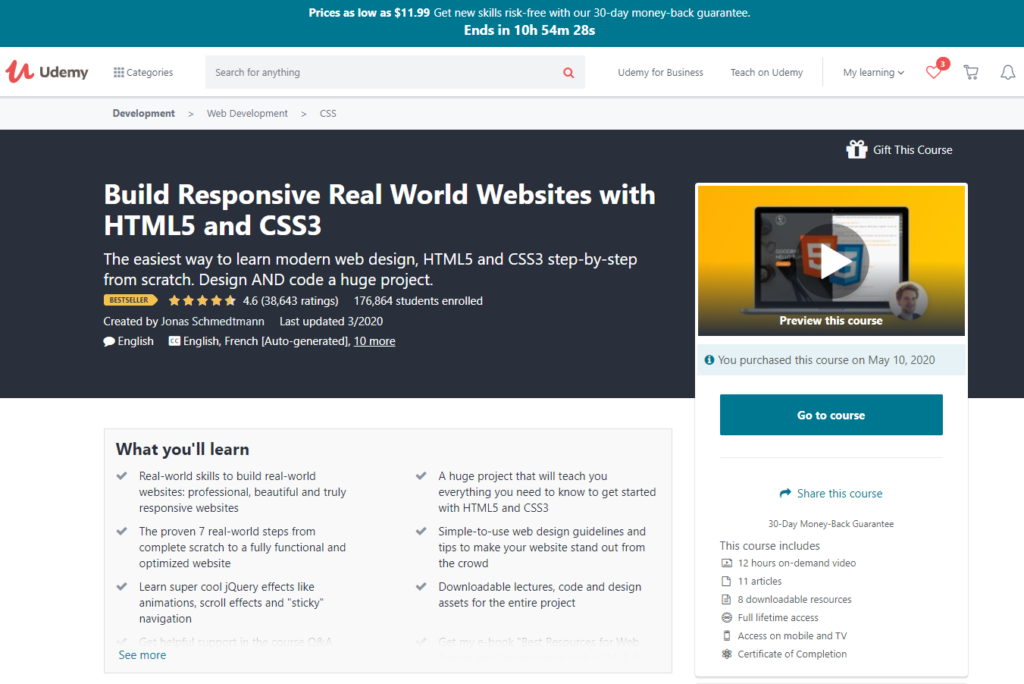
3-1 Build Responsive Real World Websites with HTML5 and CSS3

現在僕がやっているコースです。HTML/CSSの基礎はもちろん学べるのですが、デザインについても学べるところに興味を惹かれてこのコースを学習中です。基礎を学び終わる各セクションごとにクイズが出題されます。間違えたらここの章に書いているからやり直してね!と言われるのがいいです。
>>Build Responsive Real World Websites with HTML5 and CSS3
3-2 Modern HTML & CSS From The Beginning (Including Sass)

HTML/CSSの基本が学べます。そして追加でGitを使いウェブサイト導入まで可能となるようです。初心者から抜け出したい人むけにHTML?CSS以外の『おまけ』も少しついている講座です。
>>Modern HTML & CSS From The Beginning (Including Sass)
3-3 Web Design for Beginners: Real World Coding in HTML & CSS

基礎編のベストセラーです。フロントエンドエンジニアを狙っているがWeb開発にもう少し自信をつけたい人のための講座とのことです。
>>Web Design for Beginners: Real World Coding in HTML & CSS
4. まとめ
Udemyの記事書いててこんなこと言うのは変ですが、『気分が乗らないな』と思ってても何もしないのでは周りのみんなに置いて行かれますよ。5分だけでもコード書いてみましょう。気が付いたらきっと1時間くらい勉強できています。
プログラミングが義務教育化されたちびっ子たちが社会に出てくる前に、スキルを身につけましょう。
そして、ドットインストール、progateでマンネリ化している学習者さん、一度Udemyやってみませんか?30日以内は返金可能なのでちょっと試しにやってみましょう。
おわり
History repeats itself.
・どこで勉強するか迷っている
・ドットインストールやProgate以外にはないの?
・英語もプログラミングも両方学びたい
・プログラミングスクールはちょっと。。。